Googleは、5月から検索結果の順位決定要因として「Core Web Vitals(コアウェブバイタル)」を導入し、「ページエクスペリエンスシグナル」をより重視すると発表しました。パブリッシャーがサイトエクスペリエンスを最適化しようとするとき、ヘッダー入札の実装がWeb Vitalsのスコアにどのような影響を与えるかを理解することが重要です。これらの変更が有効化される前に、実装を見直し、ヘッダー入札スタックのパフォーマンスを最適化しておくことを強く推奨いたします。
Web Vitalsを理解する
Web Vitalsはページのパフォーマンスとユーザーエクスペリエンスを測定するための手法です。

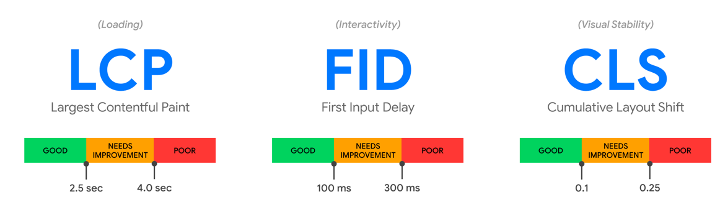
Web Vitalsのスコアは3つの要素で構成されています:
- Largest Contentful Paint (LCP) は、ページ上で最も有意義なテキストまたは画像ブロックの読み込み時間を測定します。
- First Input Delay (FID) は、ユーザーが最初にページを操作しようとしてから、ページがそれを処理するまでの時間を測定します。
- Cumulative Layout Shift (CLS) は、ページが読み込まれる際、ページ上の要素がどの程度ずれを生じるかを測定します。
これらのスコアはユーザーによる実際のページ読み込みから算出されます。Google Lighthouseなどのツールを使用したラボ診断では、サイトの採点に異なる指標が使用されます。一方、Chrome Experience Reportは検索順位決定に使用されるサイトの実データを提供します。ページのパフォーマンスを最適化する際に重要なのは実際のユーザーエクスペリエンスです。ただし、ラボ診断やデータはテストしようとしている変更の効果を確認するのにとても役立ちます。
スコアアップの機会
Web Vitalsのスコアを向上させるには技術的な努力が必要です。以下で提案している内容のほとんどは、エンジニアリングチームと協力し、ウェブサイトと広告スタックの両方を最適化する必要があるものです
1) すべてのスクリプトをasyncまたは defer属性を用いて非同期で読み込む
ページの読み込みプロセスを妨害するスクリプトは、広告スタックの一部であるスクリプトやタグを含め、Web Vitalsスコアに悪影響を及ぼします。また、スクリプトをブロックすると、LCPとFID両方のスコア低下につながります。ブロックを防ぐためには、asyncまたは defer属性を用いてスクリプトを読み込むことができます。async属性とdefer属性の細かいニュアンスは複雑です。Mozillaが提供するこちらのガイドでは、async属性とdefer属性だけでなく、その他のページロード最適化についてもわかりやすく解説しています。
パブリッシャーは一般的に、OpenWrapやPrebid.jsなどのヘッダー入札スクリプトをdefer属性ではなくasync属性で読み込み、ページが完全に読み込まれる前に入札リクエストが送信されるようにすべきでしょう。
2) コンテンツのレンダリングに必要なオブジェクトを早く読み込む
良いLCPスコアを獲得するためには、ページ上の最も有意義なコンテンツブロックをできるだけ早くレンダリングすることが重要です。ここで特筆すべきは、LCPスコアを算出する際、すべての広告を含むiframe内のコンテンツは考慮されないことです。つまり、マネタイズとCore Web Vitalsのスコアはトレードオフの関係にあります。マネタイズの観点から理想的なのは、コンテンツの前に広告スタックを読み込み、可能な限り早く入札リクエストを送信するという方法です。一方、Web Vitalsのスコアを最大限まで押し上げるには、まずコンテンツを読み込み、次に広告という順になります。
ほとんどの物事がそうであるように、多くの人にとって望ましいのは中庸です。残念ながら、特効薬のような解決法は存在しません。両極端のあいだにある理想的な妥協点を見つけるには、いくらかの試行錯誤が必要です。広告スタックを読み込むのに最適なポイントは、使用する技術仕様やウェブサイト、ページの構造によって異なります。React.jsなどのJavaScriptライブラリでページをレンダリングする技術スタックを使用している場合、通常、レンダリングに必要なライブラリの読み込みを広告スタックより先に開始するのが得策です。
PubMaticでは、広告スタックを読み込み、広告リクエストを開始するための理想的なページロードポイントを見つけることで、パブリッシャーのWeb Vitalsのスコアを大きく改善できています。この理想的なポイントを見つけるため、私たちはパブリッシャーと連携し、さまざまな読み込みタイミングを試し、スコアへの影響を確認しています。
3)広告の遅延読み込み
ほとんどのウェブページはファーストビューとそれ以外の部分の両方に広告があります。広告読み込みによるパフォーマンスへの影響を軽減するため、まずファーストビューの広告のみをリクエストし、ユーザーのスクロールに合わせてその他の広告を遅延読み込みすることを検討してみてはいかがでしょうか。最初のページロード中にリクエストされる広告の数を減らすことで、ページコンテンツの読み込みに必要な計算およびネットワークリソースを確保できます。このアプローチの副次的な効果は、ビューアビリティのスコアが向上することです。
4) リソース不足時のフットプリント削減
あるページで利用できる計算およびネットワークリソースは使用しているデバイス、デバイスが接続されているネットワークによって大きく異なります。私たちの業界はデスクトップとモバイルの比較で考えることに慣れていますが、ページの読み込みに利用できるリソースはさまざまな要因の影響を受けます。5GやWi-Fiのネットワークに接続されたiPhone 12 Proと3G接続されたMoto G4では大きな違いがあります。後者はGoogle Lighthouseのモバイルラボ診断でシミュレーションに使用されています ¹,².
高速ネットワーク上の高性能デバイスと低速ネットワーク上の低性能デバイスでは適切な妥協点が異なります。性能が低いケースでは、必要なリソースを減らすことで、Web Vitalsのスコアと実際のユーザーエクスペリエンスの両方が影響を受けるでしょう。広告スタックに関しては、入札者数を減らす、ページ上の広告ユニット数を減らす、ユーザー同期をなくすことなどを検討するとよいでしょう。広告スタック以外でも同じアプローチで不要なページ要素を取り除けます。
5) サーバー・トゥ・サーバーを検討する
クライアントサイド入札からサーバーサイド入札に移行することで、広告読み込みに必要なネットワークコールの数が劇的に減少し、計算リソースと帯域幅をほかのページ要素の読み込みに利用できるようになります。これまで多くのパブリッシャーはCookieのマッチ率の低下を懸念し、クライアントサイド入札が可能な場合、サーバーサイド入札を採用することに消極的でした。しかし、Google Chromeが2022年にサードパーティCookieを廃止する計画を発表したため、クライアントサイド入札が持つマッチ率の優位性はいずれなくなります。
サーバーサイド入札には常に、レイテンシー(遅延)やページのパフォーマンスに関する優位性があります。パブリッシャーはサーバー・トゥ・サーバー入札に移行することで、Cookieレスのそう遠くない将来に備えるのと同時に、今すぐWeb Vitalsのスコアを向上させることができます。マッチ率のわずかな低下によるマネタイズへの影響は、IDの追加によって相殺可能です。
Web Vitalsは複雑でわかりにくいテーマのように感じられるかもしれませんが、幸いなことに、パブリッシャーがマネタイズとページパフォーマンスのバランスを取りながらスコアを改善するための具体的な方法があるのです。